Article version: GitHub.com
The README.md file in repository is the file which will be shown in your profile page. You can initialise this when you created your repository. How will your GitHub profile readme look like? A Collection of GitHub Profiles with awesome readme. View On GitHub; This project is maintained by coderjojo. Awesome Developer Profile. Curated list of Developer Github Profiles for your inspiration. Follow this guide: GitHub new feature to add README on your Profile. Contribute to this repository by opening a PR to this repository. Anyone with a GitHub account can create a README for their profile. All you have to do is create a new GitHub repository that has the same name as your username. Then, add a README file and customize it accordingly. To add a GitHub Profile README to your account.
On July, 17th 2020, GitHub just released a new feature: GitHub profile README! It helps us make our GitHub looks impressive and professional. Thought this article, I would like to give you an example on how to add our Medium RSS feed on GitHub profile README. So, keep reading and keep focus! Github has a new feature! You can now customize your profile with a README using markdown! Learn how to in this video, and see what other people are doing!
Article version: GitHub.com
You can add a README to your GitHub profile to tell other people about yourself.
In this article
About your profile README
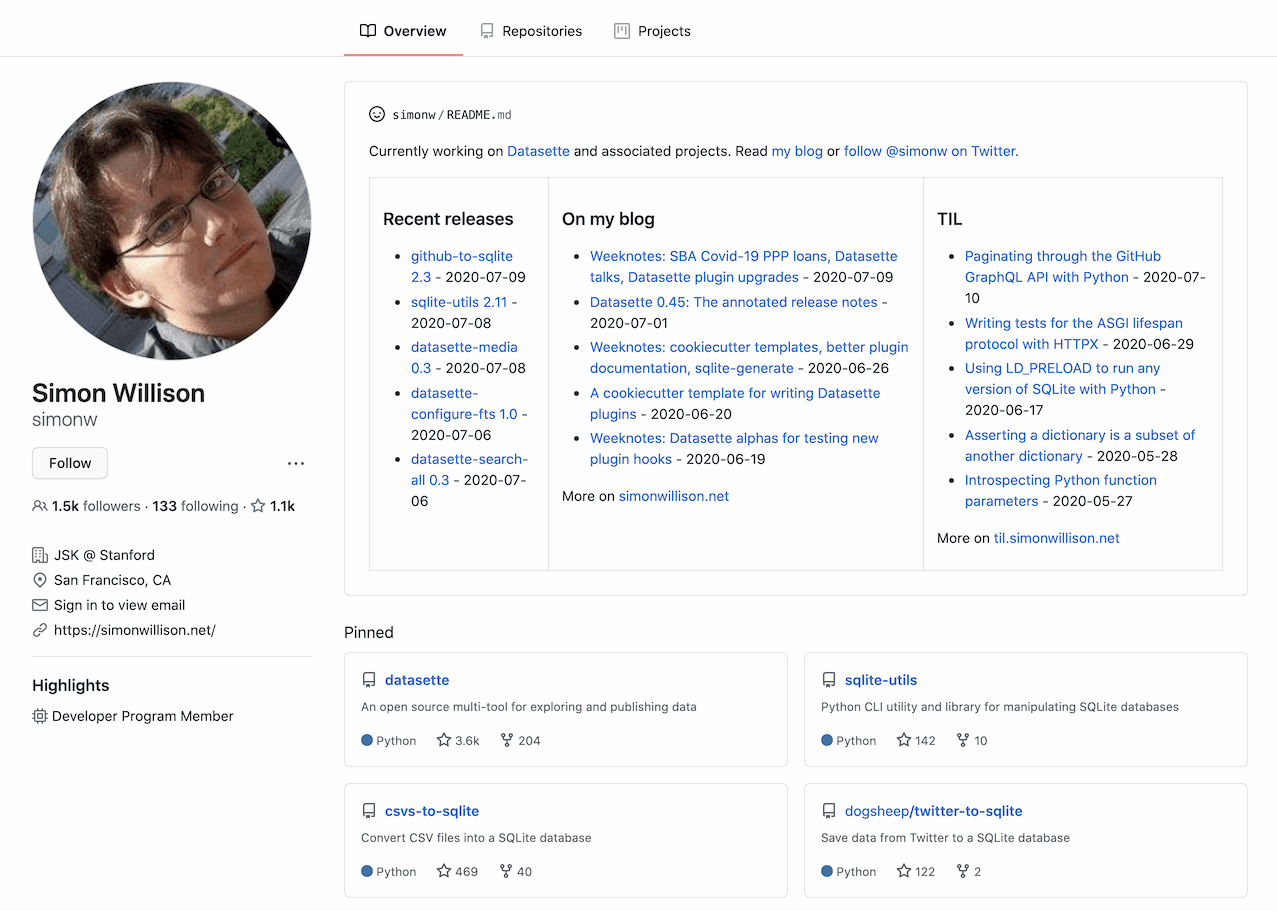
You can share information about yourself with the community on GitHub by creating a profile README. GitHub shows your profile README at the top of your profile page.
You decide what information to include in your profile README, so you have full control over how you present yourself on GitHub. Here are some examples of information that visitors may find interesting, fun, or useful in your profile README.
- An 'About me' section that describes your work and interests
- Contributions you're proud of, and context about those contributions
- Guidance for getting help in communities where you're involved
You can format text and include emoji, images, and GIFs in your profile README by using GitHub Flavored Markdown. For more information, see 'Getting started with writing and formatting on GitHub.'
Prerequisites
GitHub will display your profile README on your profile page if all of the following are true.
- You've created a repository with a name that matches your GitHub username.
- The repository is public.
- The repository contains a file named README.md in its root.
- The README.md file contains any content.
Note: If you created a public repository with the same name as your username before July 2020, GitHub won't automatically show the repository's README on your profile. You can manually share the repository's README to your profile by going to the repository on GitHub.com and clicking Share to profile.
Adding a profile README
In the upper-right corner of any page, use the drop-down menu, and select New repository.
Under 'Repository name', type a repository name that matches your GitHub username. For example, if your username is 'octocat', the repository name must be 'octocat'.
Optionally, add a description of your repository. For example, 'My personal repository.'
Select Public.
Select Initialize this repository with a README.
Click Create repository.
Above the right sidebar, click Edit README.
The generated README file is pre-populated with a template to give you some inspiration for your profile README.
For a summary of all the available emojis and their codes, see 'Emoji cheat sheet.'
Removing a profile README

The profile README is removed from your GitHub profile if any of the following apply:
- The README file is empty or doesn't exist.
- The repository is private.
- The repository name no longer matches your username.
The method you choose depends upon your needs, but if you're unsure, we recommend making your repository private. For steps on how to make your repository private, see 'Changing a repository's visibility.'
Further reading
Hi folks 👋, Hope you are doing well.
Do you know about the latest feature that Github released few months back, that let’s you show Beautiful and Dynamic profile with just a simple README.md file. If not, then you should totally check this out, it’s Super Cooool 🔥.
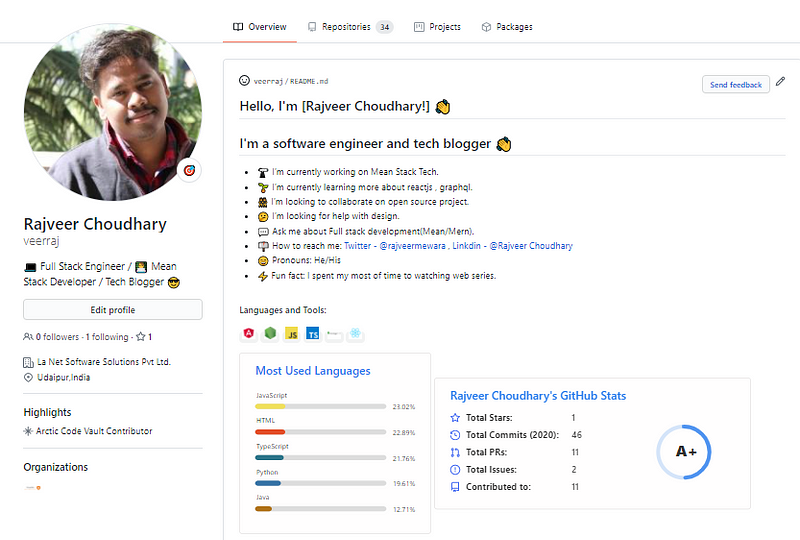
In this blog, we are going to create a profile readme that will look something like this in the end,

Interesting right, let’s get started then.
Prerequisite
None 😉
Steps
1. Create a repository with same name as your github username. Check add README file option. I am getting error because I already have the repository, you will not see below error.
2. You can either clone this repo and change it locally or you can edit it in github itself. I’ll be editing it in Github just to reduce unnecessary steps.
3. Click on edit button for README.md file and paste below content for starters,
4. Feel free to add/edit/remove the Headings and change content in place ❔❔❔❔.
5. Now let’s go over it one by one. In first section, we just have simple greeting and a fancy looking badge to showcase your website. To understand how I created this badge, checkout this page.

6. In second section, we are talking about myself in some nice bullet points. Again very easy, Create your own or just replace ❔❔❔❔ with your data.
7. Soon after that, at the end of that second section we have a nice Github stats card. This is a coming from a great guy Anurag Hazra’s very popular project github-readme-stats. Checkout this repository there your will find out how to create such beautiful cards which shows your Github Stats.

8. To be specific, I am using this in for my stats, feel free to try more. Mine looks like this.
9. In next section, we are showing bunch of icons that point to our social media profiles. Pretty damn easy just have a look at readme file.
10. Next section is kinda optional, feel free to skip it if you don’t write blogs. This is pretty interesting as we are going to dynamically fetch blog data from our blogging site and populate section of README.md using Github Action.
11. This is coming from yet another great guy Gautam krishna R’s project blog-post-workflow. He has created an Github action that does this magic ⭐. Let’s see how it’s done.
Github Readme Profile Image
12. Start by adding adding place holder like we have in our README.md file.
Github Readme Profile Image
13. In your repository create a new workflow, by going into Actions Tab your repository. Save and commit README.md before if necessary. After creating workflow your actions tab should look like this,
14. Rename this workflow and paste below content. For more info checkout this section,
15. Change the feed_list value to your feed and start the workflow manually from Actions tab shown in above image. You don’t need change a single apart from that. For more options visit this section.
16. Last section simply contains the variables that are being used all over the places.
17. Now commit the changes and go to your profile.
Voila!! we have just created a beautiful profile readme 😉🥳🥳🥳.
If you need some reference for this README.md file checkout my repo. You can also checkout some quite awesome README files here for more inspiration 😉.
Hope you liked this blog, feel free to share it if you do.
For more such content click here.
Take care, and keep learning 😎✌
